miiboDesigner の岡大徳です。
Webサイトへの会話型AI miiboの実装をお考えの皆様に朗報です。ちょっとチャットボットlabo:byオトーワン氏が、実装手順を詳細に解説した記事を公開しました。今回は、その内容のハイライトと実践的なポイントをご紹介します。
Web実装の3ステップ解説
オトーワン氏は、会話型AI miiboの実装を以下の3つのステップで分かりやすく説明しています:
HTMLファイルに埋め込むタグの準備
miiboの管理画面から埋め込みタグを取得
公開設定から必要な情報をコピー
HTMLファイルへのタグ実装
</body>タグ直前への配置
外部ファイル化によるメンテナンス性向上
会話型AI miiboのカスタマイズ
ボタンデザインの調整
ヘッダー背景色の変更
ロゴテキストの設定
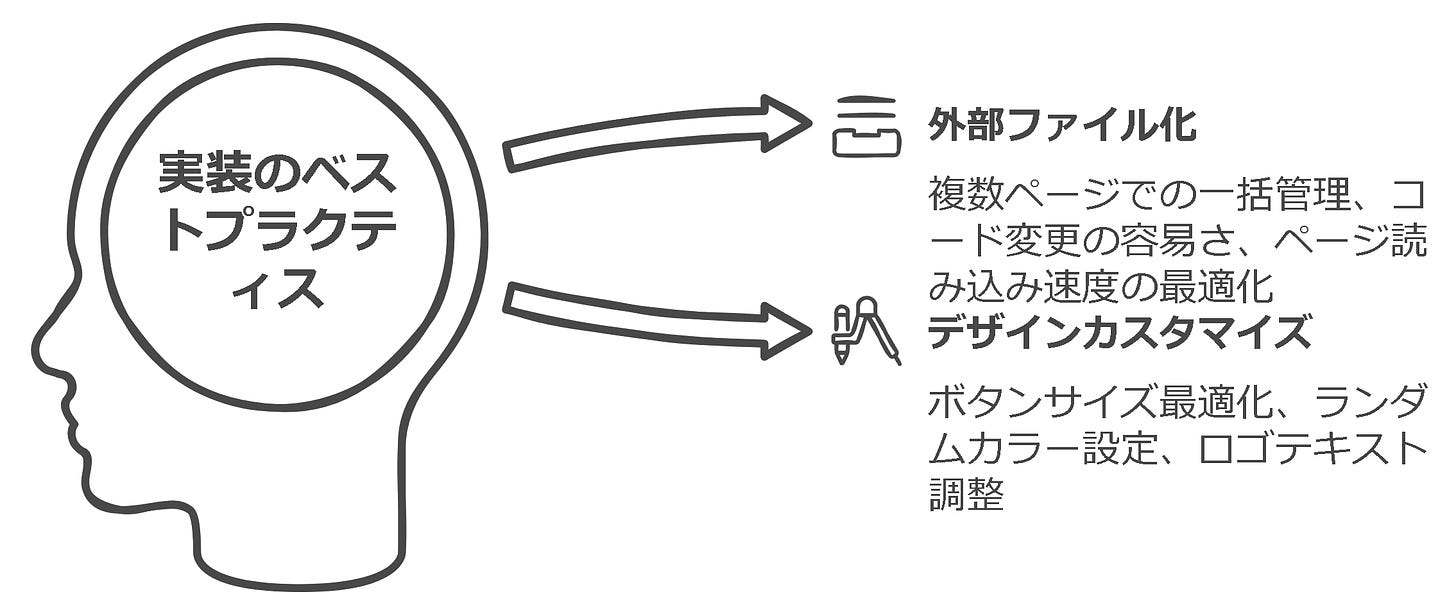
実装のベストプラクティス
外部ファイル化のメリット
複数ページでの一括管理が可能
コードの変更が容易
ページ読み込み速度の最適化
デザインカスタマイズのポイント
ボタンサイズの最適化(推奨:100×100px)
ブランドカラーに合わせたヘッダー背景色の設定
企業名やサービス名を反映したロゴテキストの調整
Q&A
Q: 外部ファイル化は必須ですか?
A: 必須ではありませんが、複数ページで会話型AI miiboを使用する場合や、将来的な保守性を考慮すると、外部ファイル化を推奨します。コードの一元管理が可能になり、変更時の作業効率が大幅に向上します。
miiboの詳細なFAQについては、以下のURLをご覧ください: https://daitoku0110.net/faq/
miiboコミュニティ最新情報
miiboコミュニティでは、Web実装に関する質問や実装例の共有が活発に行われています。皆様も、実装時のTipsや工夫した点などがありましたら、ぜひコミュニティでシェアしてください。
miiboコミュニティはこちら:https://www.facebook.com/groups/miibo
まとめ
オトーワン氏の記事は、会話型AI miiboのWeb実装を検討している方々にとって、非常に有用な情報源となっています:
3ステップでの明確な実装手順
実践的なコードサンプル
カスタマイズのための具体的なTips
まずは、オトーワン氏の記事を参考に、ご自身のWebサイトへの実装を試してみてはいかがでしょうか。
記事の詳細はこちらからご覧いただけます:https://note.com/oto_wan_ai/n/nf7459b9fcee0
それでは、また次回のニュースレターでお会いしましょう! miiboを楽しんでください!
miiboDesigner岡大徳:https://daitoku0110.net/
miiboガイドページ:https://daitoku0110.net/miibo-guide/